软件星级:3分
软件星级:3分
vue devtools插件是一款小巧实用的浏览器插件,它主要是用于调试Vue.js应用程序,而且还能将显示密度更改为更紧凑的布局。有需要的用户欢迎在WWW.11684.COM 下载!

1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
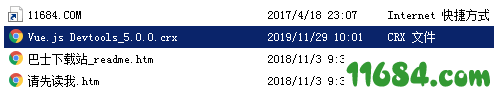
1、首先在巴士下载站下载解压,得到vue.js devtools crx文件;

2、若没有还未安装谷歌Chrome浏览器,请先在此下载安装;
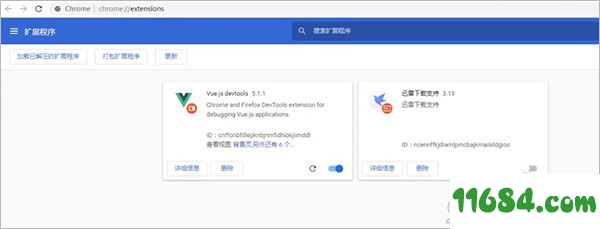
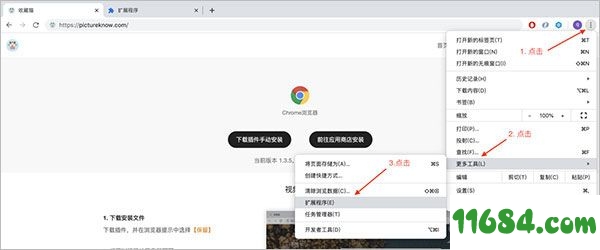
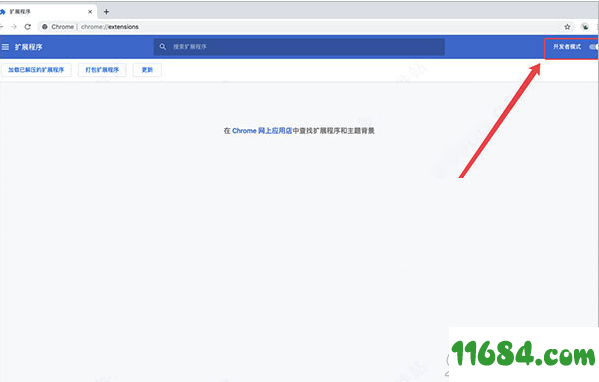
3、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

4、打开扩展程序页面的“开发者模式”;

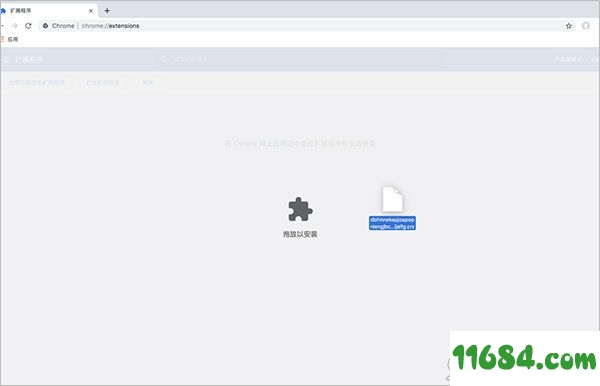
5、将crx文件拖拽到扩展程序页面,完成安装;

若出现”CRX-HEADER-INVALID”无效情况,解决方法请参考收藏猫插件

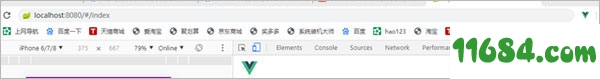
6、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
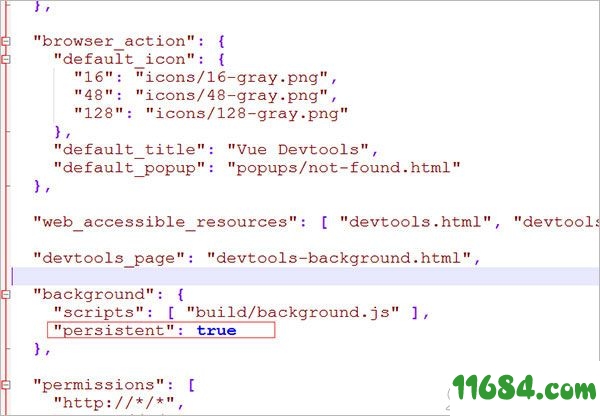
1、在使用之前必须对vue项目进行相关设置,打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true;

2、chrome浏览器按f12,即可看到vue菜单;

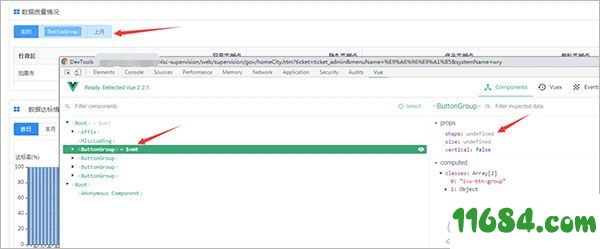
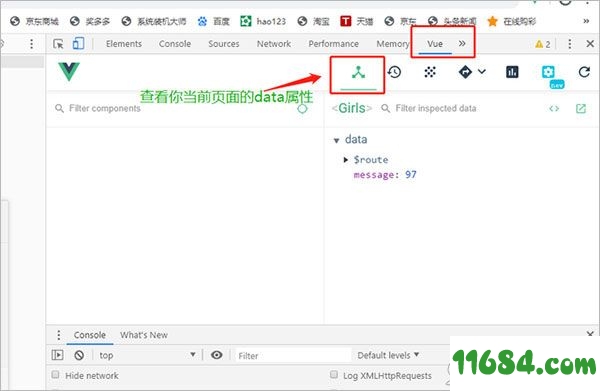
3、点击vue菜单,即可看到左侧组件嵌套情况,右侧则可选择查看组件,vuex数据仓库,事件派发情况,vue-router,工具设置等等;
4、点击某个组件,还可以看到该组件对应的真实dom,传入的props、data等;